Table Of Content

After all, your lowly author is a web designer, which is mainly the reason this book primarily focuses on web-based interfaces. But it’s important to understand that atomic design applies to all user interfaces, not just web-based ones. Creating simple components helps UI designers and developers adhere to the single responsibility principle, an age-old computer science precept that encourages a “do one thing and do it well” mentality. Burdening a single pattern with too much complexity makes software unwieldy.

Why Atomic Design Works Well With React
A color palette includes all of the colors that your design team will use in a project. Doing so will make it harder for designers to understand the intended aesthetic. Design language also includes copy and content requirements. Copy requirements may force writers to use a slogan on each page.
Covalent organic frameworks for design of ruthenium catalysts with high single-atom site density for CO2 ... - ScienceDirect.com
Covalent organic frameworks for design of ruthenium catalysts with high single-atom site density for CO2 ....
Posted: Mon, 08 Apr 2024 15:50:43 GMT [source]
A style-guide, systematic patterns
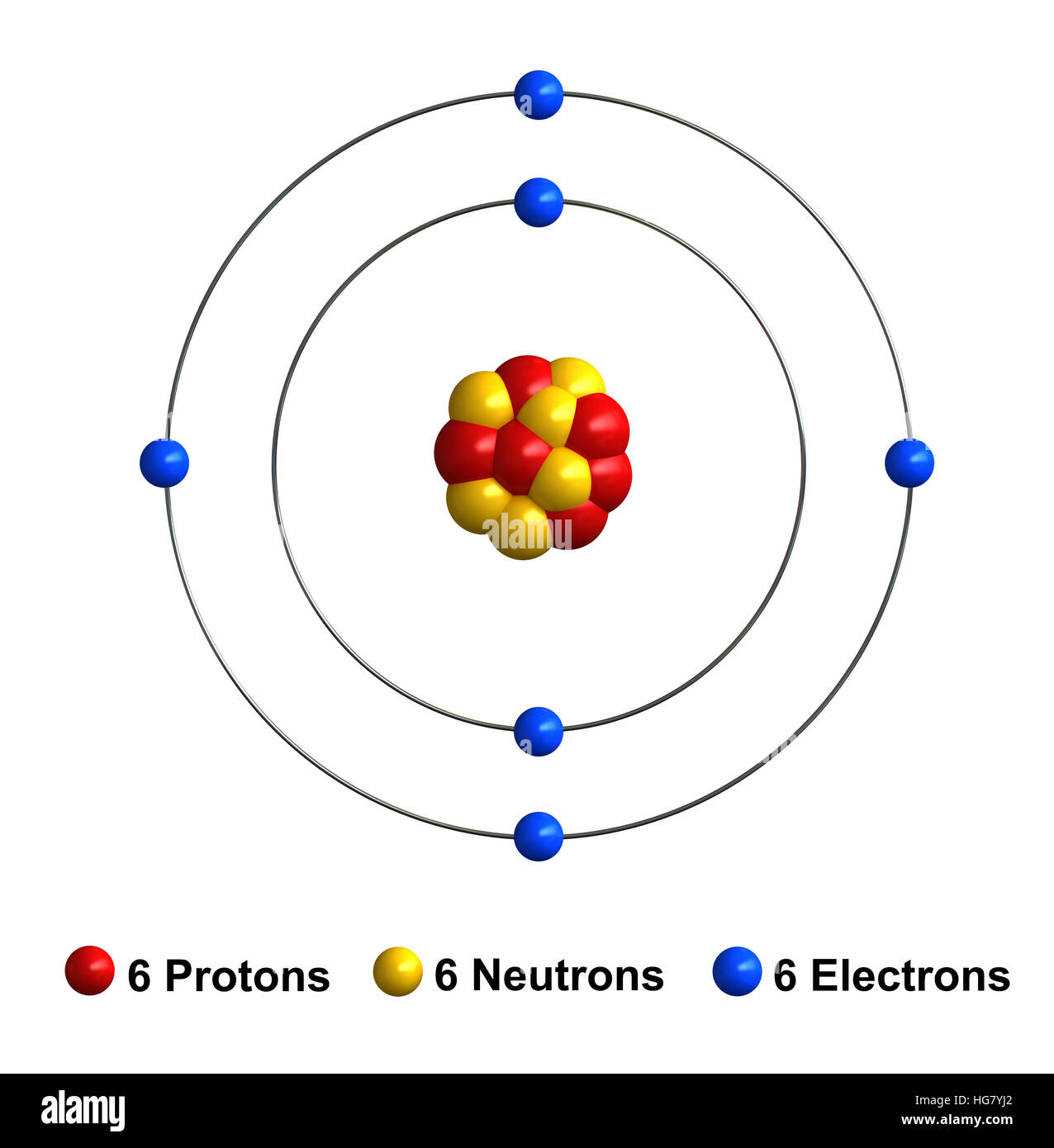
Atoms are from 0.1 to 0.5 nanometers across.[2] One nanometer is about 100,000 times smaller than the width of a human hair.[3] This makes one atom impossible to see without special tools. Lastly, make sure to update and change your design system according to relevant market trends and project tendencies as early on as possible. In order to work with a design system, you need to develop a brand book that would define the unique attributes of your brand. Another essential aspect of the system design is modularity. The modular nature of the system allows us to distribute responsibility for each part of the interface and promote the Single Responsibility Principle (SRP). A crucial task here is to make sure the resulting interface looks and runs equally well across a range of devices, including smartphones, tablets, netbooks, laptops, PCs, TVs, gaming consoles, etc.
D-band center coordination modulated enzyme-like activity in Fe-Cu dual-metal single-atom nanozymes

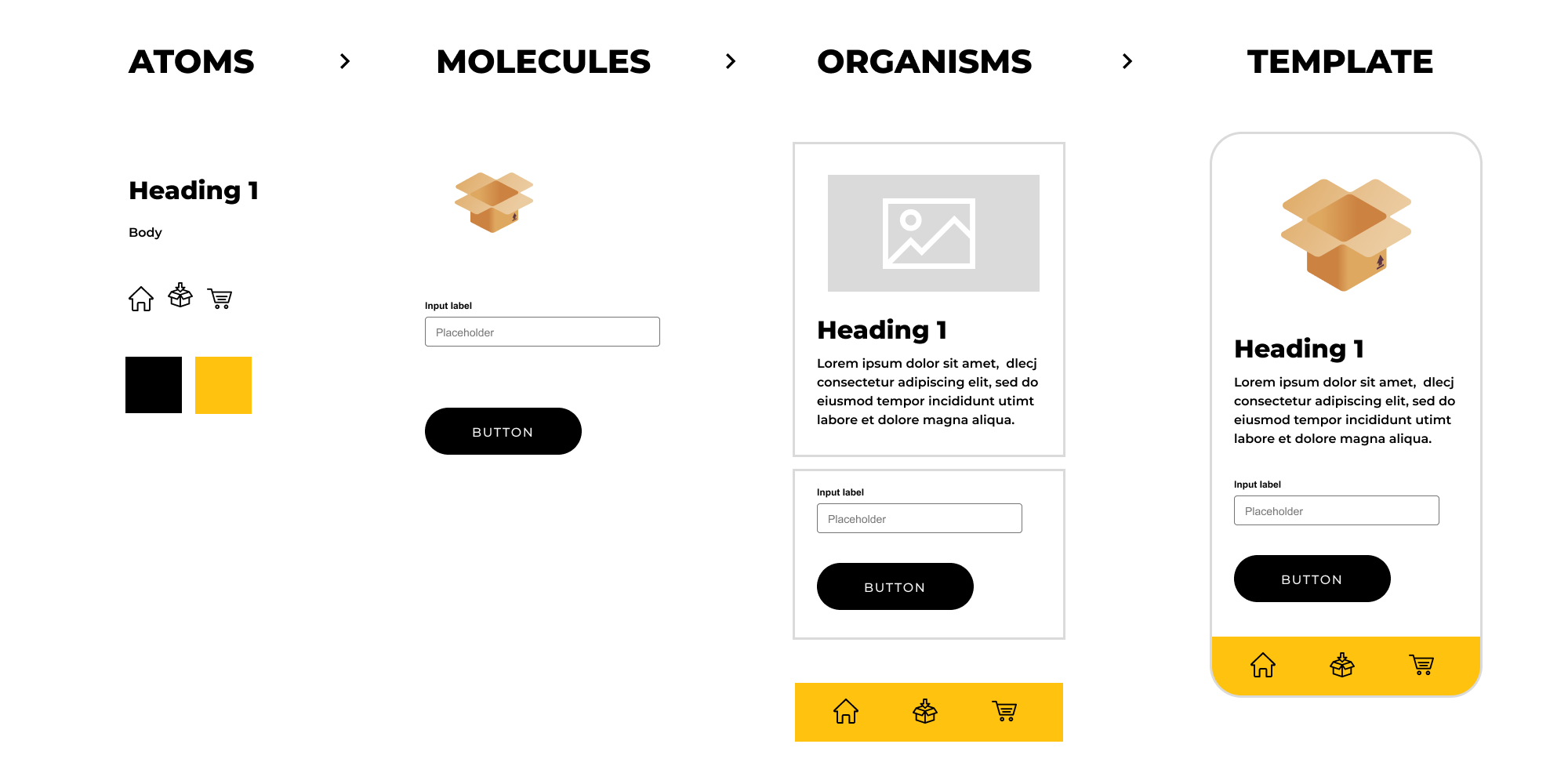
The card that is shown in the snapshot above consists of multiple atoms such as an image, text block, icons, and a CTA button. The atoms on the card exist independently and contribute to the molecule’s overall functionality. You can create mockups and prototypes faster by assembling existing components. An atomically constructed website’s code is usually considerably easier to comprehend than one built more conventionally. This is true not only at the moment of creation but also in the future when a site is referenced or tiny changes are made.
Organisms
When this newly form “search form” molecule is put into context such as a header, alongside other atoms and molecules, it becomes an “organism”. This header lives as a standalone creature, which can be used on different pages. The basic idea that matter is made up of tiny indivisible particles is very old, appearing in many ancient cultures such as Greece and India.
Electronic Supplementary Material
Some developers create design languages that guide product lines. When this happens, an app released today will share similarities with a website released two months later. When it comes to atomic design, it is crucial to understand that you are working on design systems instead of separate pages. The sole concept of a “page” was originally introduced to help users better perceive the web environment, and it was prioritized by developers for only so long.
Another key aspect of a successful atomic project is the integration of frontend development with design from the get-go. Developers must be involved in the whole process at the earliest preliminary stages to help designers make informed UX decisions. Such timely collaboration results in a clean core code to be turned into the final product.
It’s necessary to zero in on one particular component to ensure it is functional, usable, and beautiful. But it’s also necessary to ensure that component is functional, usable, and beautiful in the context of the final UI. Chemical reactions are represented by chemical equations, which often show how atomic elements combine together to form molecules. In the example above, we see how hydrogen and oxygen combine together to form water molecules. Breaking UIs into atomic components creates reusable pieces that become intuitive “Lego blocks” for building complete interfaces.
Depending on how the number is counted, 90 to 94 elements exist naturally on earth. All elements above number 94 have only been made by humans.[33] These elements are organized on the periodic table. Atoms with the same number of protons belong to the same chemical element. Atoms with the same number of protons, but different numbers of neutrons, are called isotopes. Usually an atom has the same number of electrons as protons. If an atom has more or less electrons than protons, it is called an ion, and has an electric charge.
Let’s experiment with an example app in order to take a look at each of the step-by-step components. The templates offer a great way to make sure that with each new screen, a certain coherence is kept. These templates can be implemented quickly as they are, or they can be adjusted if need be. Audrey wrote this story to share knowledge and to help nurture the design community. All articles published on uxdesign.cc follow that same philosophy. Shared libraries allow several designers to start with the same base to begin their designs.
In chemistry, molecules are groups of atoms bonded together that take on distinct new properties. For instance, water molecules and hydrogen peroxide molecules have their own unique properties and behave quite differently, even though they’re made up of the same atomic elements (hydrogen and oxygen). Moreover, the high Vickers hardness of 49.0 GPa for H@β-C3N2 and 48.2 GPa for F@β-C3N2 are obtained, suggesting they are clathrate superhard materials as their host.
The atomic design system also ensures that you have solid foundational elements in your designs to create reliable and robust designs. One of the consequences of this great control over the UI components is that coding is made much easier on the developer team. With the design system that grows from the atomic way of doing things, there’s no guessing, no confusion.

No comments:
Post a Comment